Il n'y a aucune garantie sur l'exactitude des informations étant donnée que n'importe qui peut les modifier!
Table des matières
Appendix A User Guide to The Final Prototype
A.1 Quick Reference
A.2 Terminology
Users can have a view or an edit right on a model.
A model can have a normal or a snapshot state.
A snapshot is a picture of a model taken at a specific time.
A branch is a model that started as a copy of a snapshot.
If a model is in a snapshot state it can only be viewed. The only difference between having edit or view rights on a snapshot is that with edit rights the title and description of the snapshot can be changed as well as its permissions.
A business model has four perspectives (offer, client, activity and financial). Each perspective regroups one or more blocks.
There are nine Blocks or Building Blocks in a business model. Each block can have many Elements. There is a special tenth Block called Elements inside the menu for storing non-assigned elements.
An element is one instance of a block; it represents a sticky note of the physical business model methodology.
An element can have different details depending of the building block he is in.
An element also belongs to at least one Layer.
A Layer helps to regroup elements that have a strong relationship or that are used to create the same offer.
In addition to layers, there is also the possibility to link two elements to show an even stronger interaction between them.
Finally, annotations can be put on the model, perspectives, layers and building blocks.
There are three types of annotations: comments, to-dos and answers to questions (for more information see corresponding section).
A.3 Login Screen
A.3.1 Logging-in
Existing user can connect and be redirected to their home screen by providing the right credentials (username & password).
A.3.2 Register new user
New users can create a new account by clicking the register link. Once they confirm their registration by providing their password twice they are forwarded to their empty home screen.
A.4 Home Screen
Figure A.2: Home Screen
On this screen the users can see all the models to which he has rights (figure A2).
A model or a snapshot is represented by its name and a thumbnail. There is also additional information provided like the total number of annotations and a list of all the high priority to-do’s annotations. Only level 1 and 2 are shown with their category and text.
Model with only view right are shown with a * in their title.
Snapshots are kept in a separated tab which can be accessed by clicking on the snapshot title bar.
A.4.1 Loading a model
Clicking on a model or snapshot will load the selected model or snapshot into the model screen and switch to it.
A.4.2 Creating a new model
A new empty model can be created by selecting New Model on the top right menu bar. A dialog box will appear asking for a name and a description. Once a model is created the view is automatically switched to the model screen with the newly created model loaded.
A.4.3 Creating a copy or merging models
Copying or merging one or more existing models is done by clicking their checkmark and then clicking on New by merge Selected the view will automatically be switched to the model screen with the new model loaded. Warning! Copying a model this way creates a copy that is not linked to the old model. A model to which a user has only view rights can also be copied, thereby acquiring edit right on the new copy.
By checking multiple models at once a new model which contains all data from the selection can be created. Merging can be used to compare two or more models or to create a new model from parts by deleting the unused once.
A.4.4 Logging-out
A user can logout clicking on the title “Business Model Designer”, this is not needed the browser page can also simply be closed.
A.5 Model Screen
A.5.1 Going back to the Home Screen
On this screen, by clicking on the title Business Model Designer the application is switched back to the Model Selection screen.
Notice: Before going back the application refreshes the thumbnail that is shown on the home screen for this model. Therefore it is better to go back to the home screen before quitting the browser window.
A.5.2 View/Edit Mode
Figure A.4: Message Bar
When the application is in view mode a green notification bar appears. In this mode drag and drop is disabled and no modifications are saved. When viewing a snapshot the state is always set to viewing, switching to edit mode for a snapshot implies creating a branch, since by definition the snapshot must not be editable.
If a user has only view rights the edit mode is disabled.
Notice: a trick to edit a model or snapshot to which a user has only view right is to make a copy of it in the Selection Screen.
A.5.3 Changing a model’s name & description
Clicking on the name of the model located besides the title “Business Model Designer” pops-up a dialog box that will allow editing the current model’s name and description. This also applies for editing the name and description of a snapshot, even when in view mode.
A.5.4 Show or Hide a perspective
Clicking inside a perspective but not on a building block will toggle the visibility of the clicked perspective. The other parts resize automatically to fill up the gained space.
A.5.5 Show or Hide The Menu
Figure A.5: The Menu
By default the menu is collapsed to a small vertical bar on the left side. The visibility can be toggled by clicking inside the boarder of the menu. The other parts resize automatically to fill up the gained space. Dragging an item over the collapsed menu will trigger it to expand.
A.5.6 Elements
Quick start:
- Double-click on Building Block: new element.
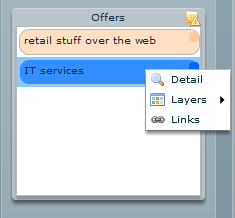
- Click on element: menu (Detail, set layers, show links).
- Double-click on element: show links.
- Drag & Drop element: move, order, copy, delete.
Adding a new element
A new element can be added to a building block by double-clicking on it. This only works in Edit mode. A prompt will appear asking for the name to give to the new element. The actions can be canceled by clicking on the x of the prompt, or executed by clicking on create. Pushing enter after entering a name also creates the element without requiring to click the create button.
When an element is created it is automatically added to all the currently selected layers.
Notice: It is good practice to wisely check which layers are currently selected before creating a new element as to reduce the amount of correcting actions that have to be taken afterwards.
Moving, Reordering, Copying elements
An element can be drag and drop inside the same block or between blocks, holding the shift key while dragging acts as a copy otherwise the element is moved. The only case when an element does not lose its details attributes is when it is reordered inside the same block.
Notice: before dropping be sure to see the horizontal marker that indicates the new position and not a link icon, otherwise the elements will get linked and not moved or copied.
Renaming an element and adding details and layers
Clicking on an element pops-up a menu with three options: Detail, Layers and Links.
Clicking on details brings up a dialog with extra fields for the specific type of element and also information on the links this element has. Changing the name in the detail window will change the displayed text of the element on the general model view. Changes are automatically saved once the window is closed.
The layers tab on the detail window has the same functions has the layers item on the click-menu: it allows adding and removing the selected element to or from the clicked on layer.
The Links item has the same effect has double clicking an element: going into link mode (see link mode section).
Deleting an element
Deleting an element is as simple as dragging it into the trashcan that can be found on the menu sidebar. Warning a deleted element cannot be recovered!
A.5.7 Layers
Layers can be found on the menu sidebar. There is always at least one layer for each model.
Add a layer
A new layer can be added as simply as a new element by double-clicking somewhere inside the layers list.
Change selection
By changing the state of the checkbox between the layer’s color and name, the model’s element will be appropriately shown or hidden depending if they belong to a layer that is checked or not. The selections are saved, so when the model is reloaded it is in the same state.
Change color
Figure A.7: Layer color palette
When clicking on the color of a layer a color palette appears. A new color can be selected from the color palette or a custom RGB Hex value can be entered into the input field.
Rename layer
Clicking on the layer’s name transforms the text into a text field which can be edited. Clicking outside of the text field updates the name of the layer.
Delete layer
Drag and drop a layer into the trashcan to delete it and all its elements that have no other layer. Warning this operation cannot be undone and can quickly delete a large number of elements!
A.5.8 Link Mode
Figure A.8: Link Mode
Link mode is identified by a yellow message bar listing the related elements. In addition, only the related elements have their color, and there are links drawn to visualize the relationships.
View links
In addition to seeing links of one element in its detail window, the whole dependence tree of links between related elements can be shown in what is called link mode.
Entering link mode is done by double-clicking an element from which to start the graph, or clicking on it and choosing link in the menu that pops-up.
It is not needed to exit link mode to focus on a different element.
Exit link mode
Exiting link mode can be done by clicking the yellow message bar or by double-clicking on an empty space in a building block.
Create links
Creating links involves drag and dropping an element onto another element. The dragged element has to be release when a grey link icon with an arrow appears. Once a link is created, its creation can be verified by going into link mode on one of the two elements involved in the operation.
Notice: a horizontal line, it is the indication for a move or copy operation and not a link creation.
Delete links
To delete a link, link mode must be active and the link to be deleted has to be visible. By moving the cursor over the desired link, it gets highlighted (the lines gets fatter). When a link is highlighted it can be dragged and dropped onto the trashcan located in the menu to be deleted.
Warning this operation is not reversible!
A.5.9 Annotation
Figure A.9: Annotation Window
Annotations can be used at different levels: model, perspective, building blocks… but they share all the same interface.
Accessing the annotation interface is done by clicking a small note icon. There are three versions of the icon:
Hovering over the icon with the cursor will display a tooltip indicating the number of annotations.
The annotation window can be resized using the lower right corner.
New Annotation
Clicking on an empty space in the annotation list toggles the lower half into a section which can be used to add new annotations (this section is also directly shown when there are no annotations available).
The sections is composed of three parts, a dropdown to specify the type of the annotation, a text area and the save button.
An annotation can be either a comment (the note icon), or a to-do (icon from 1 to 5, 1 being the most important). Lastly an annotation can also be an answer to a question (see Main Wizard section for more details).
Notice: creating an annotation of type answer from here will have no reference to a question (see Main Wizard section for more details).
Edit Annotation
To edit an existing annotation double-click it in the list. The type and text of an annotation can be changed.
Notice: Changing an annotation type from answer to something else will make it lose its reference to the original question (see Main Wizard section for more details).
Delete Annotation
To delete an annotation drag and drop it onto the trashcan which is located in the sidebar menu.
Warning this action cannot be reversed!
Filter annotations
The annotation list can be filtered with the options available at the bottom of the annotation window. Comments, Answers, To-dos can be toggle to appear in the list as a whole. For to-dos there is a finer grained filter that allows selecting a range of priorities. The range can be modified by moving the two triangular sliders.
A.6 Main Wizard
Figure A.10: Main Wizard
The wizard can be launch by clicking its link on top right of the model screen.
The wizard uses the same building blocks as the model screen, but displays only one at a time. The lack of relationship to the other blocks is compensated by the display of questions that can help identify new elements or annotations in relation to the current block.
There are three type of questions grouped in what we will call questions sets: Describe, Assessment and Innovation.
Navigating the blocks is done by clicking on the desired vertical accordition menu tab.
A.6.1 Answer a question
To answer a question click on it, a text area will appear where the answer can be written into. Clicking outside the text area will save the answer. If the question icon ( ) is colored this indicates that there is an answer for the corresponding question.
) is colored this indicates that there is an answer for the corresponding question.
A.6.2 Delete an answer
To delete an answer go into the annotations menu for the concerning block, be sure that the answers filter is selected and then the annotation representing the answer can be drag and dropped into the trashcan.
A.7 Snapshot Manager
Figure A.11: Snapshot Manager
| Figure A.12: Actions available on Snapshot Manager | |
|---|---|
 click on snapshot (a.) |  menu (b.) |
 click on active model (c.) |
|
Quick start: double-click thumbnail to select
When the current model has no snapshots, the snapshot manager window will be empty.
Interactions can be done through the menu or the buttons on the bottom of the window. The currently loaded model or snapshot is identified by a red glow.
There are two different menus depending if the click model is the currently loaded one or not.
Clicking on a snapshot or model that is not currently loaded will allow selecting, renaming or deleting it. Selecting a model or snapshot will load it as the current model. This can also be done by double-clicking one of the thumbnails in the graph.
Clicking on the currently active model/snapshot will allow renaming, generating a report or branching/taking a snapshot depending if the active item is a snapshot, or a model.
A.7.1 Generating Report
The report is a webpage listing all entries of all the elements as well as all the annotations. When the report is generated new pictures are taken of the snapshot manager and the model to be displayed on the page.
A.8 Sharing Manager
Figure A.13: Sharing Manager
The sharing manager allows granting and revoking user’s view right or edit right to the current model. It is accessed from its link located in the options group on the sidebar menu.
The window is composed of three lists one for users with no rights to the model, one for edit right, and one for view right. The permissions can be changed by drag and dropping a user from one list to another.
Notice: the active user cannot remove himself.
A.9 Known Issues
A.9.1 Difficulty drag and dropping (move vs. link)
If it is difficult to move an element form one block to another because the link symbol appears, the element can first be moved to the bottom of the new block (empty space) and then in a second drag and drop movement reordered it inside the same block (which will not trigger the link icon).
A.9.2 Application frozen
If the application seams unresponsive or frozen you can always reload the page / the application and continue without having lost changes since every small step is saved.
A.9.3 Layer refresh
In some cases the layers to which an element belongs to are not correctly refreshed. In this case the best thing to do is to reload the model by going back to the Selection Screen or reloading the model through the Snapshot Manager.
A.9.4 Keyboard navigation
In flex/flash application Space is the default key to select/activate a button instead of the commonly used enter key. For some special input fields enter has been added manually as an option.