Il n'y a aucune garantie sur l'exactitude des informations étant donnée que n'importe qui peut les modifier!
Création d'un tableau de bord (Dashboard)
Architecture
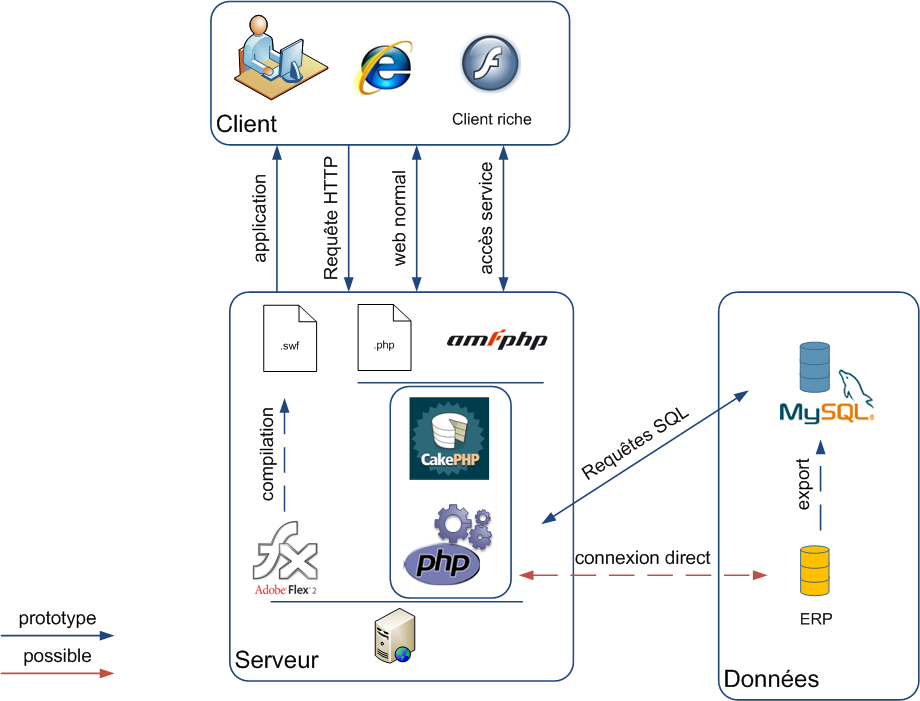
Le prototype est orienté vers une architecture services, c'est-à-dire que les indicateurs et données sont accessibles pour n’importe quel client (web, Flex/Flash, application bureau) qui sait parler avec le bon langage à « l’interface » du service.
Dans notre cas, l’application client est principalement un client Riche Flash créé à l’aide de la technologie Adobe Flex 2.0.1. (C’est un client pré-compilé, mais très riche en interaction).
Pour ce qui est du service en arrière plan, nous avons utilisé MySQL pour stocker les données et PHP pour programmer la logique de l’application. En plus de cela, afin de faciliter le prototypage, nous utilisons un framework PHP (CakePHP) qui est orienté sur un design modèle - vue - contrôleur et supporte le scaffolding (voir ci-dessous).
Pour créer « l’interface » qui expose les services nous utilisons CakeamfPHP et amfPHP 1.9 qui transforme le résultat de requêtes en objets (de type amf3) qui peuvent être directement affichées par une application Flex.
La zone de gestion, côté serveur, est en majeure partie réalisée avec la technique de scaffolding (échafaudage en français). Ceci permet, sans devoir programmer, d’accéder à travers le framework à toute la logique pour ajouter/supprimer/éditer/voir les informations d’une table d’une base de données. En plus de cela, ce système génère automatiquement les listes déroulantes pour les champs liées à d’autres tables.
Schéma de la structure générale
Déroulement:
- L’utilisateur se connecte sur la page web, ensuite charge l’application Flash/Flex.
- Une fois dans l’application Flash/Flex, celle-ci communique avec la partie service du site web.
- La partie service fait des requêtes sur la base de données pour en extraire les informations désirées. Avec ces informations, elle peut ensuite évaluer l’état de l’indicateur et fournit la réponse au client.
- Une fois que le client reçoit une réponse, celle-ci déclenche un événement pré-programmé qui met à jour le(s) graphique(s) et tableaux concernés dans l’application.
Client Frontend avec Adobe flex
Client Frontend with Adobe flex
Service Browser AMFPHP
Backend avec CakePHP